|
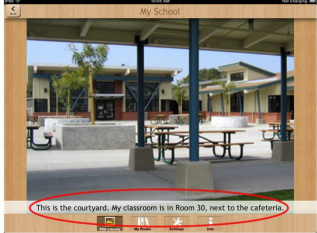
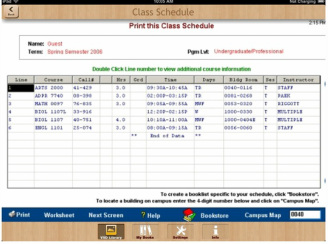
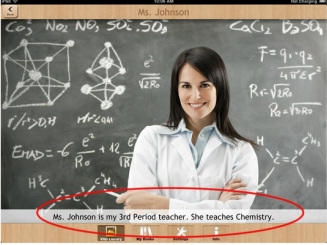
If your loved one or client will be attending a new school or program this year, try locating pictures of the campus or building compound (taking your own is ideal, but many can be found online) and use our Scene Speak app to create a virtual "map" for the individual to learn about their new environment. You can include locations of restrooms for those who may need to make frequent trips, drinkingfountains for those who may require extra hydration, and key places like offices, administrative buildings, classrooms (for those in school)...the possibilities are limited only by your imagination! For those who may be starting middle or high school, this can alleviate much of the stress that comes with trying to navigate class changes (if applicable), learning teacher names (these can be added as captions to the images), and juggling class schedules (which also can be imported into the app and labeled for easy reference). Start the year off smoothly by incorporating Good Karma Apps into your daily life experiences!
1 Comment
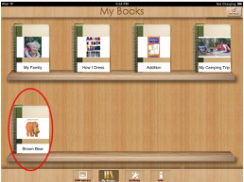
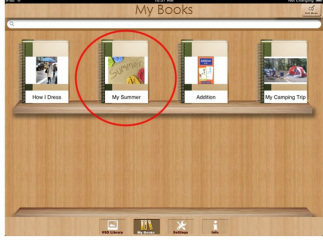
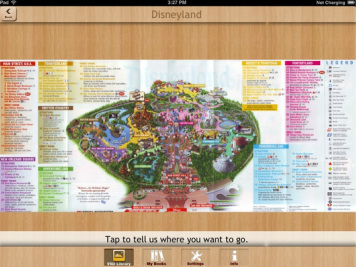
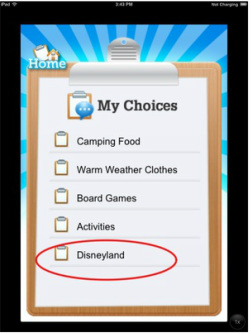
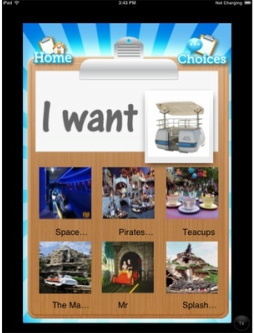
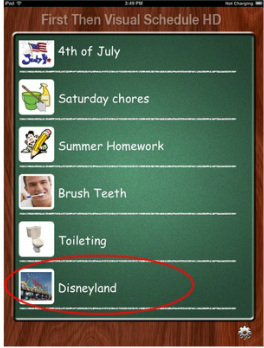
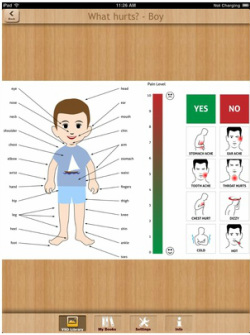
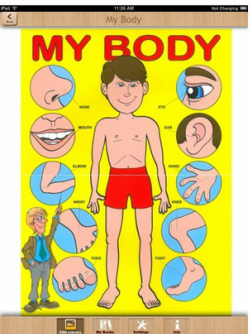
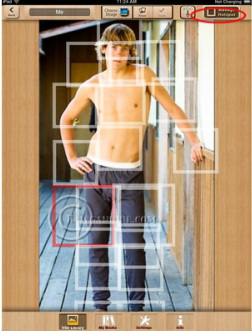
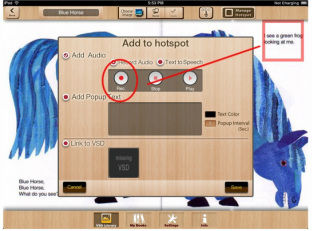
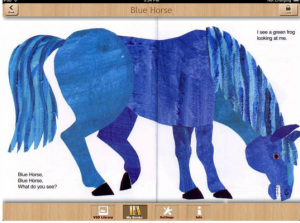
Summer is almost at an end! For those of you not in year round school or day programs, it's likely been a VERY long couple of months - full of the usual day-to-day activities, and maybe some fun day trips and vacations thrown into the mix. For a fun and interactive way to create a digital "scrapbook," take all of those pictures you've been snapping all summer long and upload them into our SceneSpeak app. From there, you can add text for a more book-like retelling of your summertime adventures, or take it to an interactive level by adding hotspots to your images that come alive when your loved one or client taps them. This way, the individual can look back upon all of the amazing things they did this summer and recall all of the fun they had. Who knows? It may even become one of their favorite leisure time activities. Summer Trip Survivial Tip: If you're taking a big trip to a theme park or other large area requiring many transitions this summer, try using our apps to alleviate some of the stress involved in changing activities. Scene Speak can be used to give your loved one complete visual access to the entire facility/area, and hotspots can be created to allow them to have input over where you go next and what comes next. Simply label the desired area with a hotspot, make several "places" available, and allow the user to touch the space they wish to visit next. This will foster an excitement and involvement in the chosen activity, and give them the power of choice during an activity. You can also simplify it for an individual who may already be familiar with the vacation spot by using My Choice Board to offer them a choice between activities, rides, etc. To avoid indecision, it may be helpful to offer one preferred and non-preferred place. That way, the individual still feels they are having a "say" in the day's activities, and pictures can be taken and used quickly. For lunchtime, toileting, and any other shorter activity, First Then Visual Schedule can be used to create a step by step guide for your loved one to know exactly what is coming next within a specific activity. For users who are good at generalizing, you can also use the app to plan out each activity beforehand, and offer choices (or even a video of a rollercoaster or other applicable activity) to further enhance the experience/choice making. Taking your loved one to the doctor can be especially difficult when he/she is unable to let the doctor know how they are feeling. Scene Speak can be an excellent tool to use in order to afford your loved one the ability to express what is happening within their body, and to let the doctor know "where it hurts." There are a couple of ways that you can accomplish this. The first would be to use one of the preloaded templates within the app itself to create hotspots that label individual body parts. You can also add a picture of your own as its own VSD, and label your loved one's actual body parts to make it even more personalized for them (this works especially well when you're working with someone who may have a hard time generalizing). Scene Speak is one of many ways that Good Karma Apps has available to help you give your loved one back their voice. =)  Given the versatility of Scene Speak, there are multiple ways to use its functions to promote expressive and receptive language skills. Scene Speak can also be used as an effective tool to encourage literacy, by keeping the individual's favorite books contained in a portable form. For those of you that have a sensory-seeking child who may rip pages out of conventional books, this can be a wonderful way to create a custom version of a favorite book in a digital format. This blog will serve as a "how to" guide to create an interactive storybook using the popular children's book, "Brown Bear, Brown Bear, What Do You See?" as an example.  If your default bookcase (located within the "Settings" menu) is set to "VSD," then you're ready to begin. If not, simply tap the "VSD Library" icon at the bottom of your screen to begin adding the images you will need for your storybook. Don't worry if your pages are out of order... you can arrange them later when you add them to your book.  Now that you're in your VSD Library, you want to make sure that you are in "Edit Mode" so that you can begin adding in your images. To do this, tap the "Edit Mode" icon in the upper right corner of your screen. The icon in the upper right corner will now read "Playing Mode," and two icons will appear below each image in your VSD Library (an "edit" and "delete" icon). To begin adding the images that will eventually become your book, you can use either of two "Add" methods. In the upper left corner, there is an "Add" button, and at the end of your image library, there is a blank page with a "+" symbol that reads "Touch to Add."  Before you can choose your image, you must first give your image a title. In the field provided at the top of the screen ("Input Name Here"), I have chosen to create the page that will serve as the book cover, simply titled "Brown Bear Cover." The next step is locating a suitable image. By tapping the "Choose Image" icon at the top of the screen, a drop down menu will appear, prompting you to choose your image source. When creating custom storybooks using existing templates, you can either use your device's camera to take a picture of the book page itself, or use the Internet Search feature. For this example, I will use "Google Search."  The name used to title your image will automatically import into the Google Search field, which should show a variety of options to choose for your image. If the results do not match your desired image, you can use another description in the search field to refine the search. I prefer images that have a higher pixel size (larger dimensions) for easier editing and image clarity. Tap the desired image to bring it into viewing mode.  To select, tap the "Full-Size image" link to the right of the image. This brings the image into Full Size view with a "Use Image" icon underneath. If there is no icon, it is copyright protected. In this case, tap the double arrow at the top of the screen to go back and choose another image.  Once you have the image imported into Scene Speak, you can resize the image to fit the screen by pinching and pulling the image itself. This is especially helpful if you want to maintain the integrity of the original book.  Now that the image is properly imported and resized to your satisfaction, make sure to tap the "back" icon in the upper left hand corner. This will save the image automatically to your VSD Library. Now, you have your book cover! Using the same process as I did for the "Brown Bear Cover," search and import in each page of the storybook from the Internet, until you have the complete set of images that you want for the story. When you have all of the pages to make your book, your VSD library will look like this:  Now that all of the pages are imported in, you can create your book! From the VSD Library, tap the "My Books" icon at the bottom of the screen. This will bring up all available books in your library. Adding a book involves the same process as adding a VSD - just tap the "Add" icon, which will show the icon for a new book. You cannot add a new book until you choose a title. I chose the traditional title for this book. Now, select the VSDs that will comprise your book, and you're ready to read! Creating a "touch to play" feature: Hotspots can make your storybook come alive. For each VSD that comprises your book, create hotspots with audio recordings of your voice reading the words in the story. That way, when the individual touches the words, the text will be read aloud to them. For anyone who has ever been forced to read "Goodnight Moon" ten times per night, this can be a truly life-changing feature! Good luck with your own storybook! If you have a creative idea for an interactive storybook using Scene Speak, feel free to leave it in the comments section for other visitors. Sharing is caring!
|
Good Karma Apps"We create ecxeptional mobile technology to empower individuals leading exceptional lives." Archives
May 2020
|
Our Apps |
Contact UsQuestions or Issues? - Uservoice Tutorials
|
About Us
|






















 RSS Feed
RSS Feed